EAS Pemrograman Web A - Calvin Janitra
Nama :
Calvin Janitra
NRP :
5025211020
Mata
Kuliah : Pemrograman Web A
EAS
– PEMROGRAMAN WEB
1. Jelaskan
perbedaan frontend dan backend!
Jawaban :
Front-end:
·
Terlihat oleh pengguna akhir.
·
Melibatkan semua elemen tampilan, tata
letak, dan interaksi antarmuka pengguna.
·
Menggunakan bahasa pemrograman seperti
HTML, CSS, dan JavaScript.
·
Mengatur segala hal yang terlihat dan
berhubungan langsung dengan pengguna.
Backend:
·
Tidak terlihat oleh pengguna akhir.
·
Bertanggung jawab untuk pemrosesan data,
penyimpanan, pengambilan data dari basis data, dan logika bisnis di balik
layar.
·
Menggunakan bahasa pemrograman seperti
Python, Java, atau PHP.
·
Mengelola semua proses di sisi server.
Jika
kita umpamakan sebagai restaurant, Front-end akan mewakili area restoran yang
terlihat oleh pelanggan. Ini termasuk meja, dekorasi, menu, dan cara pelayan berinteraksi
dengan pelanggan. Front-end menciptakan pengalaman visual dan interaksi yang
menyenangkan bagi pelanggan, mirip dengan tampilan dan interaksi dalam
perangkat lunak atau situs web.
Di
sisi lain, back-end akan mewakili dapur di restoran tersebut. Dalam dapur, koki
dan staf bekerja untuk memproses pesanan pelanggan. Mereka mengambil
bahan-bahan dari penyimpanan, memasak makanan sesuai pesanan, mengelola
persediaan, dan memastikan bahwa semua pesanan diproses dengan baik. Back-end
berfokus pada pemrosesan dan manajemen data yang diperlukan untuk menyediakan
layanan yang baik di bagian depan, tanpa pengaruh langsung terhadap pengalaman
pelanggan.
2. Kompetensi apa saja yang harus dikuasai oleh Front End Engineer dan Back End Engineer
Jawaban :
Berikut adalah hal yang harus
dikuasai oleh Frontend
1. Menguasai
bahasa pemrograman seperti : HTML, CSS, Javascript
2.
Menguasai Framework Front End: Penguasaan terhadap
framework seperti NextJs, React,
Angular, atau Vue.js untuk membangun antarmuka pengguna yang responsif dan
interaktif.
3.
Pengalaman Pengguna (User Experience/UX): Memahami
prinsip-prinsip UX dan kemampuan untuk membuat antarmuka yang mudah digunakan,
intuitif, dan menyenangkan bagi pengguna.
4.
Responsive Design : Kemampuan untuk merancang dan
mengembangkan situs web yang responsif, artinya dapat menyesuaikan diri dengan
berbagai perangkat dan ukuran layar.
5.
Kecepatan dan Optimasi : Memahami cara mempercepat
waktu muat halaman web dan melakukan optimasi performa menggunakan teknik
seperti pemadatan kode, kompresi gambar, dan caching.
6.
Pengembangan Aplikasi Mobile : Kemampuan untuk
mengembangkan aplikasi mobile menggunakan teknologi web seperti React Native
atau Flutter.
7.
Pengetahuan Desain Grafis : Memiliki pemahaman dasar
tentang desain grafis dan kemampuan untuk bekerja sama dengan desainer untuk
mengimplementasikan desain ke dalam kode.
Berikut adalah hal yang harus
dikuasai oleh Backend
1. Bahasa
Pemrograman Server-Side: Penguasaan dan pemahaman bahasa pemrograman seperti
Python, Java, C#, atau Node.js untuk membangun komponen server-side.
2. Basis
Data (Database): Pemahaman tentang desain basis data, pengetahuan SQL, dan
kemampuan untuk bekerja dengan sistem basis data seperti MySQL, PostgreSQL,
atau MongoDB.
3. Framework
Back End: Penguasaan terhadap framework seperti Express.js, Django, Spring,
atau Ruby on Rails untuk mempercepat pengembangan, membangun aplikasi web yang
stabil, dan memudahkan maintenance
4. API
(Application Programming Interface) : Memiliki kemampuan untuk merancang,
mengembangkan, dan mengonsumsi API untuk mengintegrasikan aplikasi dengan
sistem lain.
5. Keamanan
Aplikasi : Memahami prinsip-prinsip keamanan dan kemampuan untuk melindungi
aplikasi dari serangan seperti injeksi SQL, serangan XSS, atau serangan CSRF.
6. Skalabilitas
dan Performa: Memahami cara merancang dan mengembangkan aplikasi yang dapat
berkembang secara horizontal (scalable) dan mampu menangani beban yang tinggi
dengan performa yang baik.
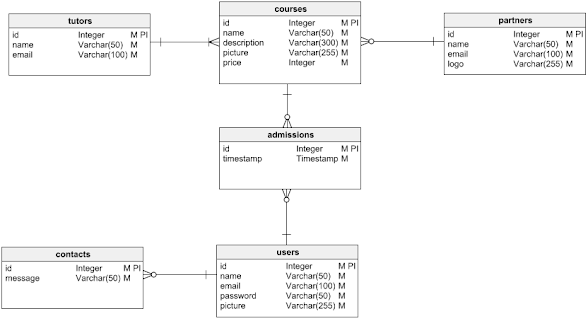
3. Buatlah struktur tabel dari aplikasi
CDM










Comments
Post a Comment